It's still day 1...
Backstory
How does one self manage their thoughts, time, aspirations, or memories? Recently, while I was Facetiming my brother I noticed that he had hand written notes on one of his hands. I had an instant flashback to high school where I often did the same thing for tracking phone numbers, assignments, or just drawing a face (though my brother is nearing his 30s). I realized i’ve been hacking through ways to track and tame my brain’s musings, upcoming tasks, and memories for years. I’ve gone through numerous phases such as photographing everything with a DSLR, carrying back pocket note cards and a space pen, there was the fountain pen era, post-it notes, journals, legal pads, whiteboards, todo lists, post-its, kanban boards. Year after year I usually find there is always something a bit lacking with me and my process.
First up is me, I’m a bit scatter brained often moving from one shiny object to the the next. I do really well when I have structure and I know all the i’ve done all my 7Ps (prior proper planning prevents piss poor performance). The end result is striving to do better and technology help with this, key point is tagging anything I can with Air Tags. Finding my keys no big deal, sunglasses on the other hand i’m probably on my third attempt scouring the house. What this actually means is that I’ve spent years building out processes that work for me and tossing out what doesn’t. Right now I feel like i’m in an aggressive Marie Kando phase.
Rule One: No Loosies
Legal Pads, post-it notes, blank sheets of paper are a no go. I got myself into a bad habit of scribbling little notes(actually conceptually important trinkets of knowledge) in piles or heaps on my desk. My shiny object brain know has a weird spider sense on knowing where I remember some context that I had tracked there. That system had to go, all it did for me was build clutter in my workspace forcing me to dig around looking for that one legal pad I wrote my note on three months ago which now found itself acting as the wheel block so the Lego Bugatti doesn’t roll off the shelf.
Rule Two: Context Segmentation
I’ve got three daily driver notebooks, one I use to scribble out a diagrams real quick, a recipe cookbook, and travel companion. I don’t think these need to go to the waste side. Keeping ideas or thoughts compartmentalized in journals is useful, you still get the tactile experience of putting pen to paper to capture in the moment. I like to call this napkin math, a means capture ephemeral ideas not fully formed, they might need to stew for little more time. Gone is the time for notebooks & journals to be scattered throughout my office, kitchen, and various bags. For the most part these are in place to act as a brain aid, not to be used for record keeping.
Rule Three: Consolidate the Digital Brain
For a while, I found myself a groove with using OneNote and was pretty consistent user (albeit a very basic user). I found comfort in forming a ritualistic reliable means of keeping a daily activity log, what I was going to to next, planning my projects kept me really focused. However, changing jobs, a major data loss incident due to OneNotes weird syncing, their haphazard migration to cloud product, my migration from android to iOS, and lastly to various nit picks with the OneNote product, I gave up on aspirations OneNote being my source of truth for digital note taking.
Since then my note taking experience has been subpar, I’ve slowly fragmented across services like Apple notes, Google Keep, Evernote, Notion, OneNote, Bear, email, or for a while just google docs. I’ve spent five or so years trying to rebuild what I perceive as a good habit. This year I decided i’d attempt reset the foundations though, with a bit more of a constructive focus. I started out giving roam research a shot it immediately didn’t take. I actually dusted off OneNote again (again its been like a half decade) and it was like reuniting with a familiar friend with improvements. It sync was better and for my initial purpose of tracking notes, logs, and what haves it was doing just fine. I was bringing back that structure that I was looking to have.
Around this time I was seeing similar conversations in my companies slack channels with whispers and conversations about what people are doing about notes. This one use Obsidian, or another on Notion, Roam and a few others also kept popping up. I wasn’t completely enamored with OneNote as I’ve been burned in the past. I’d figure I could install Obsidian and see what the fuss was about. I got off to a slow start, I didn’t dive too deep into the product and really only knew it supported markdown notes (my current preferred digital format). I let it sit on the shelf for a couple months.
Rule Four: Use Tooling You Like
I’m fond of mocking up my understanding of how something works by drawing some lines accompanied with some notes. Don’t know why but if you give me some lines and a list I can sigh with relief that i’m going to be able to follow along, if you add some color i’m totally smitten. I’m particularly a fan of the robust offerings available to aid these efforts. Products Mermaid Diagrams, Plantuml, Mural, LucidCharts and others have all aided me at some point. Couple some of those tools with principles of C4 context diagrams. You now have a programatic means to convey logical understanding various participant personas.
People and Teams can programmatically create/generate diagrams reflect the logical structures of the applications, databases, or an entire code base. With CI/CD tooling updates the codebase can be reflected on every merge keeping these diagrams versioned throughout the application lifecycle. Though, when attempting to convey understanding to a wider audience that may not as in-tune with a codebase, newly learning ideas, or just might not be so technical. I’ve noticed that color coordinated and imaged based diagrams help to bridge the gap. By giving people something to attach to and recognize people may have an easier time to follow along. You can see this with content produced by ByteByteGo or the team with Swirl AI. I personally gravitated to the content that Aurimas Griciūnas of Swirl AI was producing. I absoutely needed to know what he was using to build his diagrams. I reach out to found he’s building things out about Excalidraw. I immediately started using it to mock out my understanding of complex services ideas.
Rule Five: Document and Share your experiences
Really that it… Make some content good or bad and share that out.
Lightbulbs
To catch things back up, I’m doodling in designated notebooks, I’m re-establishing good digital habits(mostly in OneNote), and at this point i’m newly mocking up Excalidraw diagrams which also coincides to writing content for internal engineering blog articles and presentations. During my Digital Kando phase former colleague of mine was a prolific sharer of tech tidbits, articles, repos, and tweets all related to software engineering or just cool things he found. At the company his shares gained somewhat of a internal cult following, with a dedicated slack channel. He had just implemented an RSS feed for all his shares(there’s a lot). I was curious how he was managing this firehose of information. So the secrets out…he’s just using Obsidian to take note of anything he finds cool then converts the notes to a website. See his site and rss feed: notes.billmill.org Or check out the source code
This was largely beginning of my the light bulb moment/s. I needed to doubled down on Obsidian, ditch OneNote, and maybe I could just do the same but submit content to substack. This is were I went exploring the community plugins and the top download is local version Excalidraw with the ability community scripts to wrangle diagrams. Game over.. I’m making this happen: Obsidian notes based dev blog with diagrams, just need to sort out the little bits.
Dev Blog
I have an on again off again relationship with dev blogs. I think this is my third iteration of hosting one, after a venture using umbraco, then ghost, and now Hugo(i’m not counting geocities). Let’s see if it last more than a month. 🤞
This time I at least have a scope: host dev blog using a static content generator, use CI/CD to provision IaC, do it serverless, live update content from Obsidian notes.
Static Generator
So for for choosing a static website generator I went Hugo, it seemed popular and there a ton of themes with various support. I picked the LoveIt theme as it looked basic enough and had dark mode.
Hosting
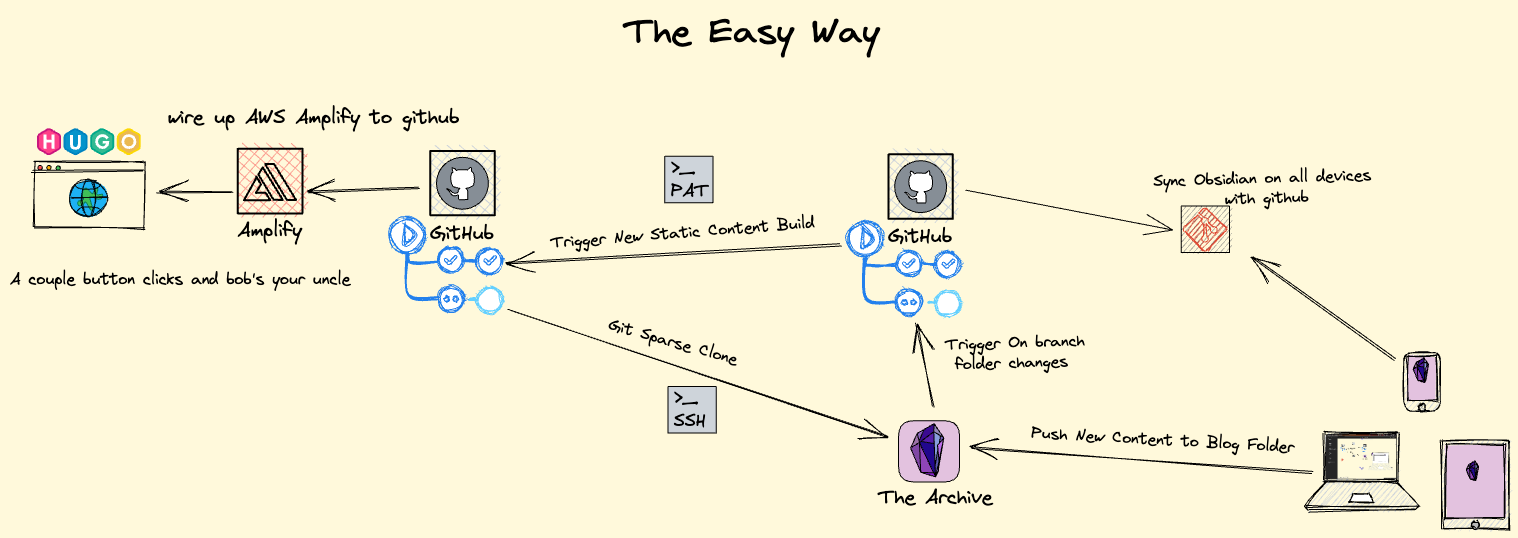
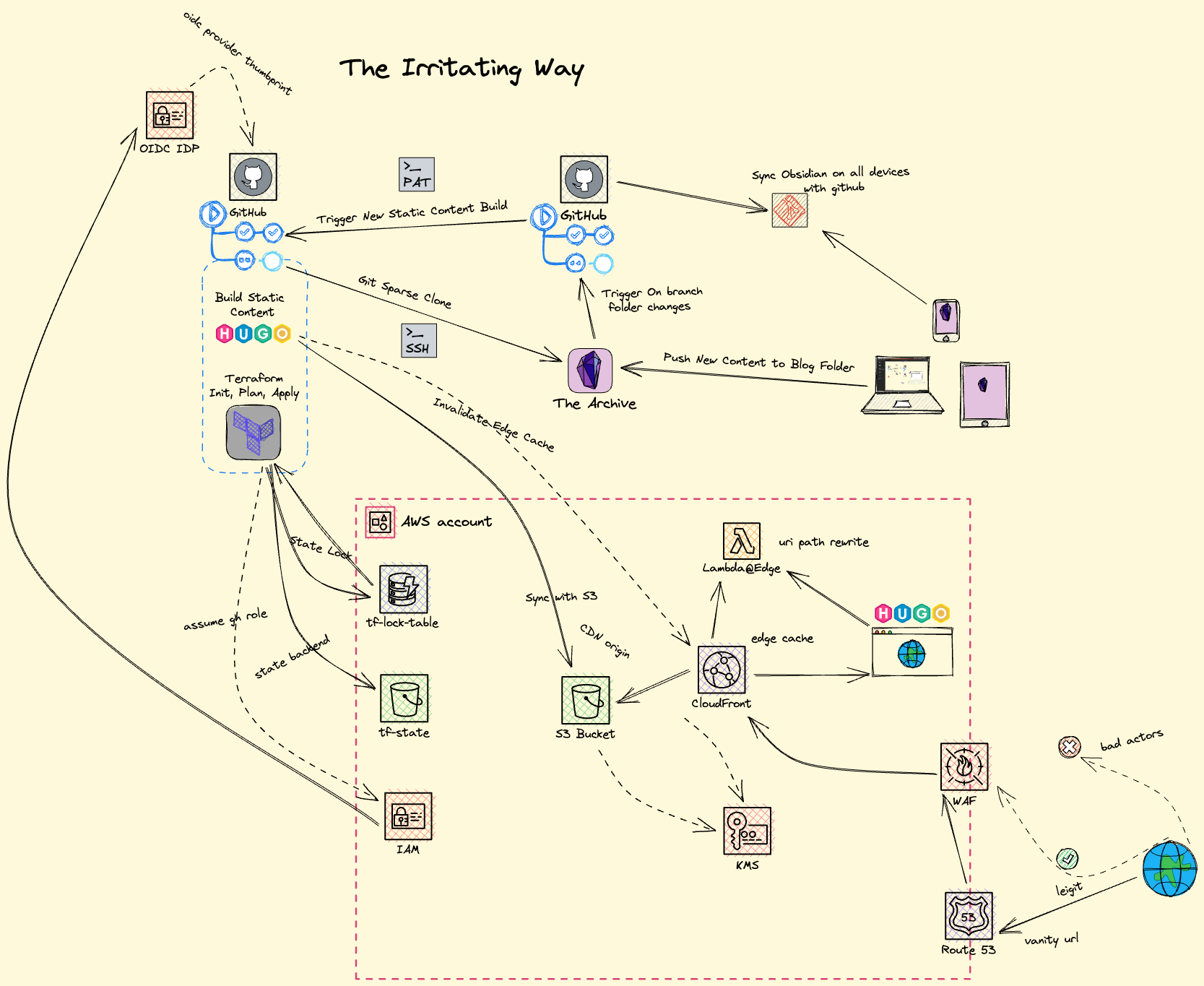
Netlifty hosting is certainly the easiest, and AWS Amplify was a quick 2 stepper to get working. That’s not quite what I wanted while it was easy. I was looking to surface the unseen leavers behind those services leavers being pulled or at least to some degree. So, there were a couple hiccups along my way. Like needing to setup an AWS org so I could use OIDC role logins (for myself and machine roles), going through the new AWS Identity Center SSO. Coordinating obsidian git sync was both straight forward to setup and awful, but I fee like I read into it too much, so had some churn there. Live updating on content pushes to GitHub was actually way easy, until i thought about immutable deploys. I still think my most churn hard parts were head banging moments on security headers being blocked and invalidating all the CDN content.
Look! Embedded diagram mocked up in my note taking app:


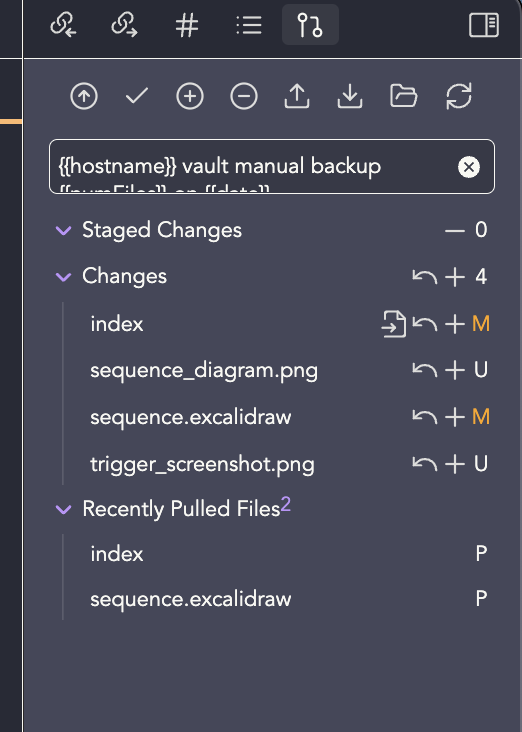
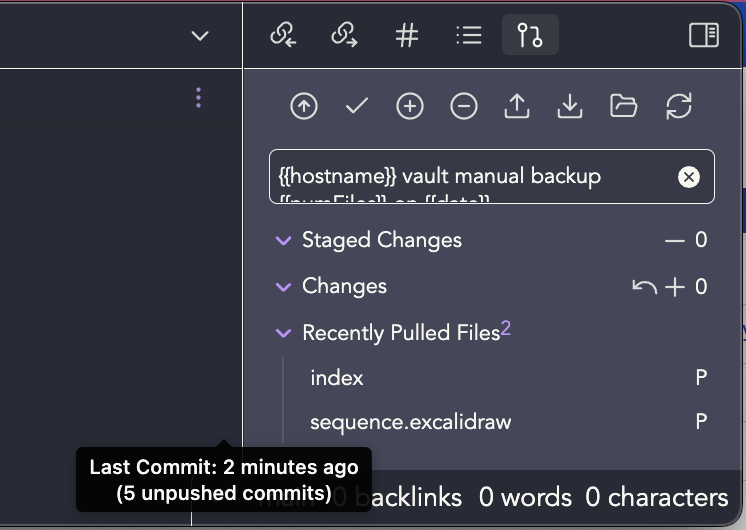
Live pushes from obsidian
Obsidian it pretty good with its auto commits and backup to the remote origin GitHub.
After coordinating the git sync between all my devices and GitHub. I setup a GitHub actions trigger to refresh the content on the fly. I originally started with using Repository Dispatch to manage the event which worked without issues.
| |
I ended up using a custom git action to send empty commit to the website repos as it provides a more informative message within github actions. It also played a little nicer with incremental versioning action please-release. trigger_screenshot

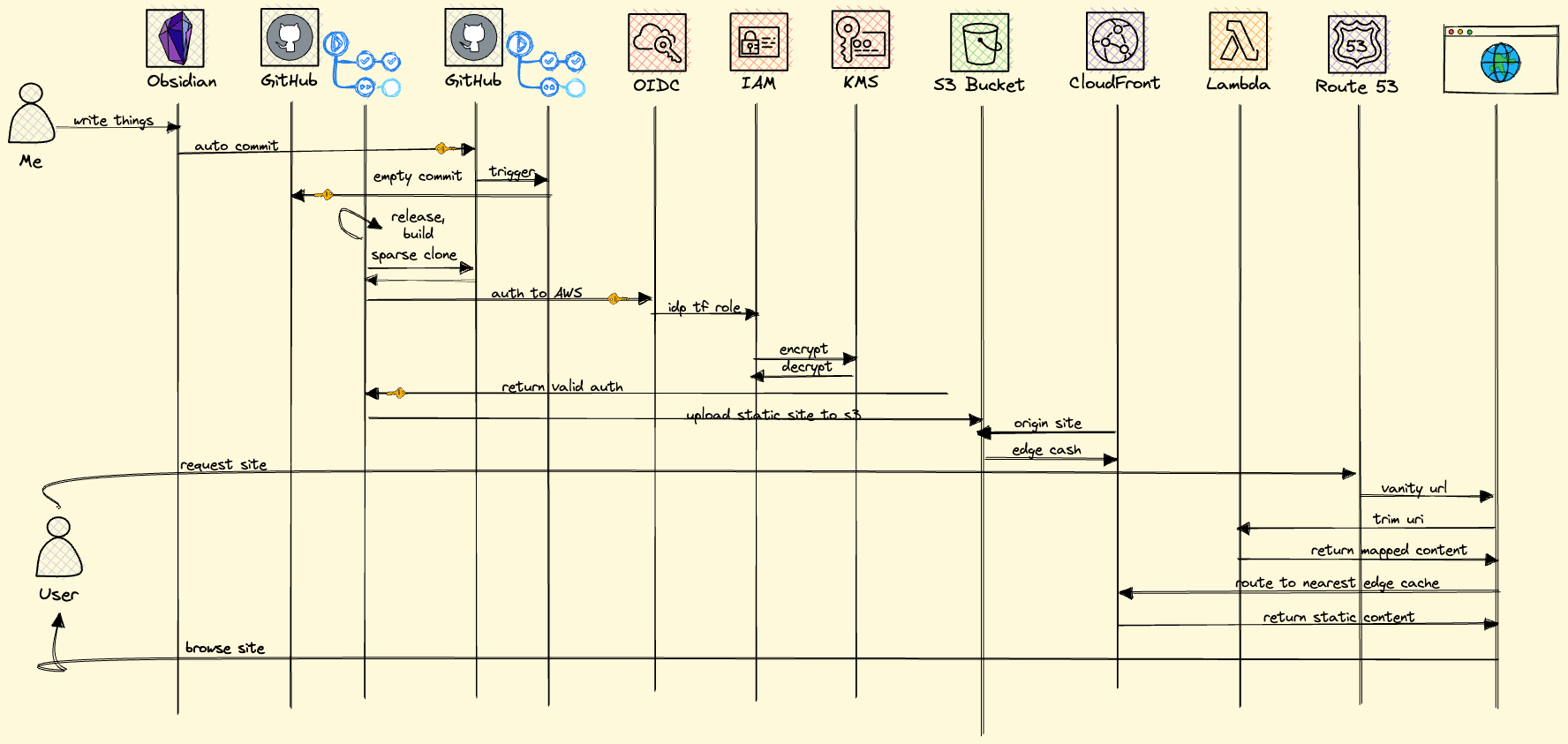
Here is the sequence what I ended up putting together.

immutable production clone
I have a folder in my obsidian tree that I use to build the site content. New content applied to the directory triggers builds for blog site. Immutable deploys are handled by please-relase action. This action creates a PR for these PRs production steps are used to fetch the last empty commit with the correct content commit SHA. This commit is then used to sparse clone only the content directory into the build action. Content is injected into the Hugo build step to generate the static site. With the Release PR the site is published and the CDN cash is invalidated.
| |
Initial nits
I am a bit peeved that I need to use HTML to render the images correctly. Native markdown seems to mangle the image. There is a quirk with “ShortCode” that allows code comments to render the images inside fencing if using {{}} The Hugo theme I picked doesn’t support svg rendering, so that another rabbit hole to dive down to navigate partial layout overrides.
| |
WIP: the little bits
Obsidian Note Taking Live git commit & sync(across devices via GitHub) Write Markdown Notes, Blogs, Musings Template Generator Excalidraw
Static site generator (needs markdown support) Deploy Wireframe site Terraform State s3 bucket dynamodb make sure your table names in terraform match up infra Route53 Static Site S3 bucket Cloud Front CDN origin story Ciphers fighting with ciphers and other whatnots Security Headers X-site scripting Edge Lambda (rewrite paths) WAF Certificate Needs san name to pass KMS encrypt the bucket, dynamodb table IAM Github Federated Idp Well known fingerprint Github Actions Assume Role ci/cd github actions terraform deploy sparse clone for hugo deploy uses deploy key to fetch private repo obsidian event push action uses pat token CloudFront Al release triggers are hard and finicky